
You can have authoritative and helpful content, with ultra-fast page speed scores and keyword relevance and flawless UX across devices, and you might still leave yourself open to competitors boxing you out for traffic.
How? Well, have you thought about website architecture lately?
We’ve all seen plenty of examples of old Frankenstein sites that have morphed beyond all logic and pattern. The reality is that even brand-new sites are often built on an architecture that restricts organic potential.
In this article, I’ll show you how to develop a base for building better website architecture:
How to approach your site architecture.
The tools to use to assess your opportunities.
How to keep yourself honest as the site develops over time.
Let’s get started.
How to approach your site architecture
When I ask people pointed questions about their website structure and flow, most of them (even some who just launched new ones) say that their site isn’t fully optimized, and they’d like to improve it. (Although not all of them consider it a top priority.)
So where to start? Essentially, I recommend looking at what exists.
Think of it from the perspective of users and bots (both of whom are essential for optimization) and get a feel of where it’s not working. This breaks into three basic categories.
Information hierarchy
First, consider your information hierarchy. What’s the most important info to get across?
For most websites, this starts with a primary branding message or subject, then cascades into how you talk about your brand, products, or services (which often means how you break down individual features and benefits).
The follow-up question, once you’ve determined your hierarchy, is whether your site architecture actually reflects it in a way that makes sense.
The architecture and hierarchy of your page structure should match the story you tell your users: the important message and the supporting elements.
As far as search engines and how they read your site, Google in particular is very good at understanding logic at the directory level.
For this reason, avoid creating flat or single-level URLs like this:
https://domain.com/dog-food-dry-yummy-bits-brand
Instead, build your URL structure in a way that gives Google a clear signal of hierarchy, such as:
https://domain.com/dog/food/dry/yummy-bits-brand
or
https://domain.com/main-category/sub-category-1/sub-category-2/product
Scalability
Second, remember that the very nature of SEO and content, as well as any strategic shifts afoot for your business, means that websites are by necessity “living and breathing entities.”
You will almost certainly add and revise pages as time goes on, which means you have to build a structure that can scale (we’ll go into this more in a bit.)
Audience alignment
Third, make sure the architecture aligns with your audience and personas.
For instance, a B2B brand with a technical tool will likely have an audience keen to dig into detailed features. In this case, it’s strategic to have those feature lists front and center.
On the other hand, if you’re a B2C brand with an audience looking for social proof, put that in a prominent position and work other elements around it.
If it’s an enterprise buyer looking for other enterprise case studies, make sure those are front and center. In other words, build your site around your most valuable users’ priorities.
Get the daily newsletter search marketers rely on.
<input type=”hidden” name=”utmMedium” value=”“>
<input type=”hidden” name=”utmCampaign” value=”“>
<input type=”hidden” name=”utmSource” value=”“>
<input type=”hidden” name=”utmContent” value=”“>
<input type=”hidden” name=”pageLink” value=”“>
<input type=”hidden” name=”ipAddress” value=”“>
Processing…Please wait.
SUBSCRIBE
See terms.
function getCookie(cname) {
let name = cname + “=”;
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(‘;’);
for(let i = 0; i <ca.length; i++) {
let c = ca[i];
while (c.charAt(0) == ‘ ‘) {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return “”;
}
document.getElementById(‘munchkinCookieInline’).value = getCookie(‘_mkto_trk’);
The tools to use to assess your site architecture
Structural assessments
I use a handful of favorite tools to dig into new architecture optimization projects.
The first thing I do is use Screaming Frog or Ahrefs to run a crawl. This gives you a nice reference point of URLs and URL structure without any subjectivity. They also give you additional, valuable details like visible/hidden pages, sitemaps, CSS files, scripts, and text files.
Once I get those details, I build a sitemap and visual map to understand:
The relationship between the pages and the structural story.
The context (i.e., how many levels the site has, where there are sub-pages, resource/blog content, etc.).
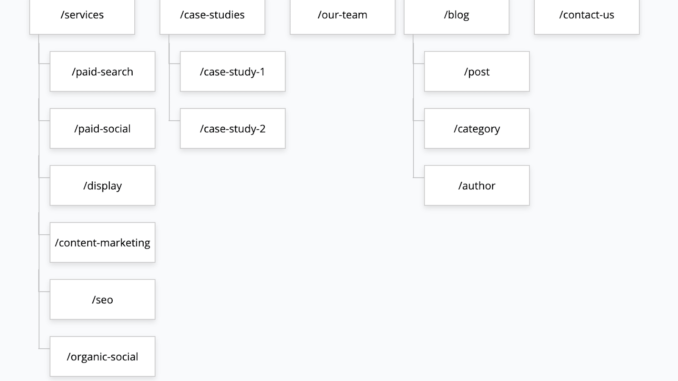
You can go basic and pop this info into an Excel spreadsheet, or you can use visualization tools like GlooMaps or Lucidchart to build something like this:
Another tool to study, of course, is Google Analytics, which provides valuable information on how people flow through the site:
Where they’re landing on the site.
Where they’re spending time.
What they’re doing after visiting those pages.
Where they’re leaving.
And more.
On-page assessments
Beyond the framework of your website, you can get a ton of insight from studying the performance of specific pages.
Google Analytics is effective at helping you identify your best- and worst-performing pages:
Where are users completing actions?
Where are they bouncing without taking the desired next steps?
Are there effective paths and paths where users aren’t behaving as you expected?
If nobody is going to a page in your navigation, what’s the value of it? It might need to be moved – or replaced.
A natural complement to GA is Google Search Console, which can tell you whether there are pages ranking well (or close to ranking well) that aren’t promoted by your architecture.
Maybe people are searching, for example, for a blog topic that could translate into a feature page, a homepage section, or a sticky case study.
The last tool category I’ll mention is heat-mapping platforms like Hotjar, which provide excellent data on how users interact with individual pages (i.e., where they’re looking but not clicking, where they’re not looking that you might want them to look).
You might find out, for instance, that a secondary call to action (CTA) is drawing more clicks than a CTA in a more prime location – which could be a significant insight for architecture revision.
How to keep your site architecture pristine
The most common mistake I see with website evolution is that people just add pages (orphans, Frankensteins, and other nicknames you may have heard) without thinking of the flow and narrative.
Anything in the architecture should be able to live both on its own and as a component of the site.
In general, if a page is super-specific to a campaign (say, promoting a webinar) and doesn’t provide value or info in and of itself, it doesn’t belong in the architecture of the site.
But there are two ways to enable adding new content that doesn’t muck up your architecture.
Use a hub-and-spoke structure
My general approach in setting up sites to scale is the hub-and-spoke model.
In each section of the site, there’s a hub page (root), and then off of the hub page, there are spokes (/feature1, /feature2, etc.).
That hub page can be a marketing vehicle and each spoke can be a long-tail feature.
You can also do /feature/industry or /feature/usecase which gives you a clear structure and relationship, letting you add features without getting clunky.
Build a house for your recurring content
One simple and easy way to accommodate great content that doesn’t fit neatly into your architecture is to build a section of your site that you can use for recurring content.
Call it a blog or a resource page, its purpose should be to house frequently added content that provides value to your users.
Most people do this, but many don’t do it with the intention of testing and adding new themes that won’t compromise the site architecture.
Establishing a strong site architecture starts with alignment
Often, parties with very different objectives and skill sets (e.g., brand marketers, SEOs, and web devs) need to work together to make sure they aren’t compromising each other’s success.
Keep everyone aligned on the site’s priorities and goals as you go to make sure you’re heading in the same direction.
The post How to build a better website architecture appeared first on Search Engine Land.
Source: Search Engine Land
Link: How to build a better website architecture


