
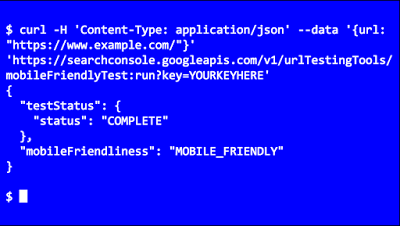
With so many users on mobile devices, having a mobile-friendly web is important to us all. The Mobile-Friendly Test is a great way to check individual pages manually. We’re happy to announce that this test is now available via API as well. The Mobile-Friendly Test API lets you test URLs using automated tools. For example, you could use it to monitor important pages in your website in order to prevent accidental regressions in templates that you use. The API method runs all tests, and returns the same information – including a list of the blocked URLs – as the manual test. The documentation includes simple samples to help get you started quickly. We hope this API makes it easier to check your pages for mobile-friendliness and to get any such issues resolved faster. We’d love to hear how you use the API — leave us a comment here, and feel free to link to any code or implementation that you’ve set up! As always, if you have any questions, feel free to drop by our webmaster help forum. Posted by John Mueller, Webmaster Trends Analyst, Google Switzerland
Source: Google Webmaster Central Blog
Link: Introducing the Mobile-Friendly Test API



Leave a Reply